Whenever we talk about SEO and the idea of optimization, some of the first things that come to our mind are content, backlinks or keywords. This is not wrong, but it isn’t exhausting the possibilities of SEO either. Especially since there are plenty of factors that weigh in a page rank that are not purely backlink or content-driven. So it should not have come as too much of a surprise when Google announced that page load speed is a ranking factor for both desktop and mobile searches. Of course, one factor out of more than 200, but one that is still worth considering.

- Website Speed as a Ranking Factor
- Reducing the Image File Size Using the Lossy and Lossless Compression Techniques
- Case Study – Image Compression Tools Tested to the Limit
1. Website Speed as a Ranking factor
Site speed, according to Google, “reflects how quickly a website responds to web requests” and for all intents and purposes serves both the user and the site owner. Users get an enhanced experience, site owners are more likely to get reduced operation costs and… well, more users, who stay on the website longer.
Google thinks the same, as indicated by the very fact that it provides us with tools to check up on our site speed and suggests solutions for sluggish pages. There is the PageSpeed module in the Google Developers section and a Page Speed Insights for making a speed audit for every website.
Even Yahoo has a developer module for page speed improvement, called Yslow. The slew of freely available tools is certainly meant to wear off some of the concerns that only big sites can benefit from this change. In fact, chances are smaller sites have the upper hand here in terms of flexibility and adjusting. Some questions and concerns remain though, the most important being:
What is and how exactly does Google measure “site speed?”

For instance, the difference between “document complete” and “fully rendered” time when loading a page was mentioned. The former means that while not all the elements on a page are showing, you can start clicking and navigating. The latter means that everything is clearly visible on the page, even background stuff like ads and images. Even though it is difficult to pinpoint specifically and with certainty which aspect of speed directly helps your rankings, working on your site loading speed, in general, is bound, at the very least, to enhance your users’ experience. So, for instance, having a “document complete” time which is faster than the “fully rendered time” could help.
2. Reducing the Image File Size Using the Lossy and Lossless Compression Techniques
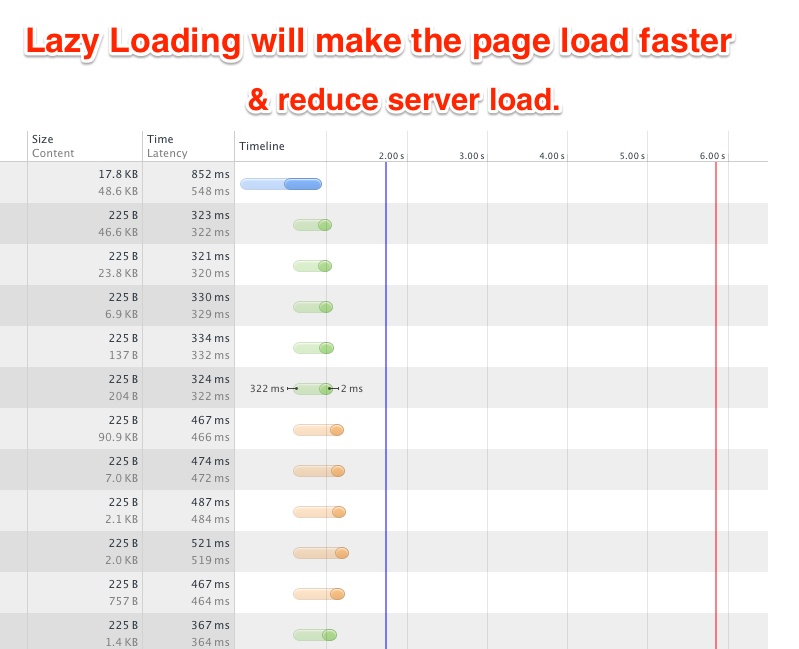
Images can play a major role in the difference between “document complete” and “fully rendered site” loading times, especially for mobile sites.
One solution is to simply delay loading images. Let everything else load first and then only at the end start loading images. This ensures that your site is functional long before you get to the bandwidth-chugging portions of the page. As with everything else nowadays, there are lots of plugins that can help you. On WordPress, you can try Advanced Lazy Load or Smush. But if you need to do that, maybe the problem is simply that your images are too big and they slow down your site speed anyway. So why not compress your images to begin with?

We used two techniques for image compression for our case study:
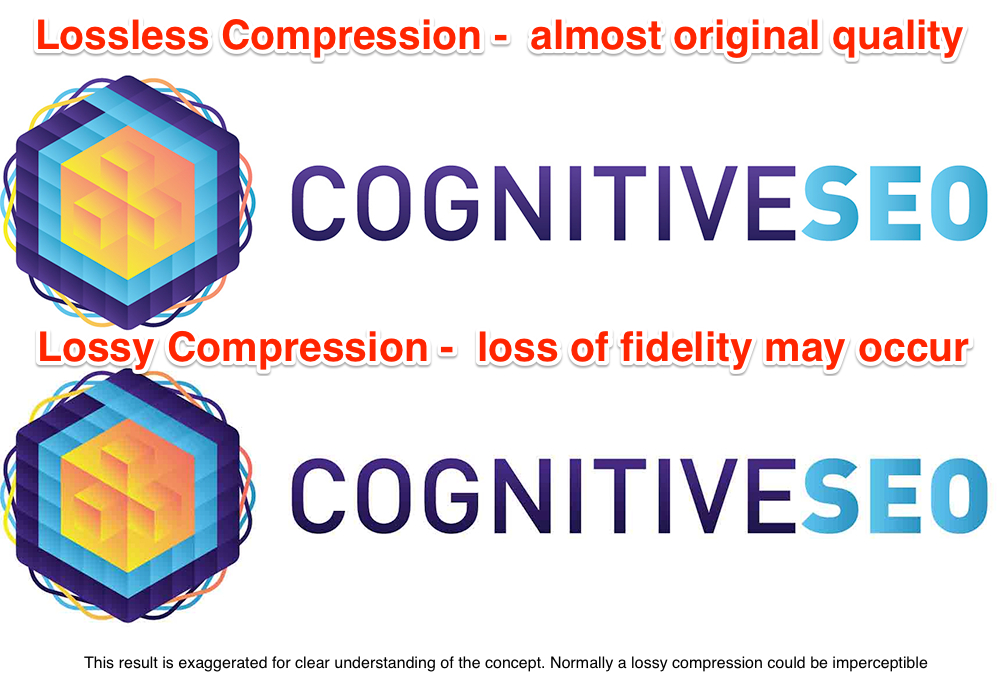
- lossless compression, which means the image quality remains largely the same.
- lossy compression, which means some loss of fidelity may occur, though in general, it may be imperceptible.
Brian Jackson, Director of Inbound Marketing of Kinsta, explained each compression method:
|
Lossy image compression refers to compression in which some of the data from the original file (JPEG) is lost. The process is irreversible, once you convert to lossy, you can’t go back. And the more you compress it, the more degradation occurs.
Lossless image compression refers to compression in which the image is reduced without any quality loss. Usually, this is done by removing unnecessary metadata from JPEG and PNG files. RAW, BMP, GIF, and PNG are all lossless image formats. |
|
| BRIAN JACKSON | |
| Dir. of Inbound Marketing Kinsta | |
You can see below the representation of both reduced files using these two techniques.
To be more exact on this, the correct term is perceptually lossless. A human can’t tell between a JPEG optimized version and the Original photo. JPEG is a lossy format. PNG is lossless.
3. Case Study – Image Compression Tools Tested to the Limit
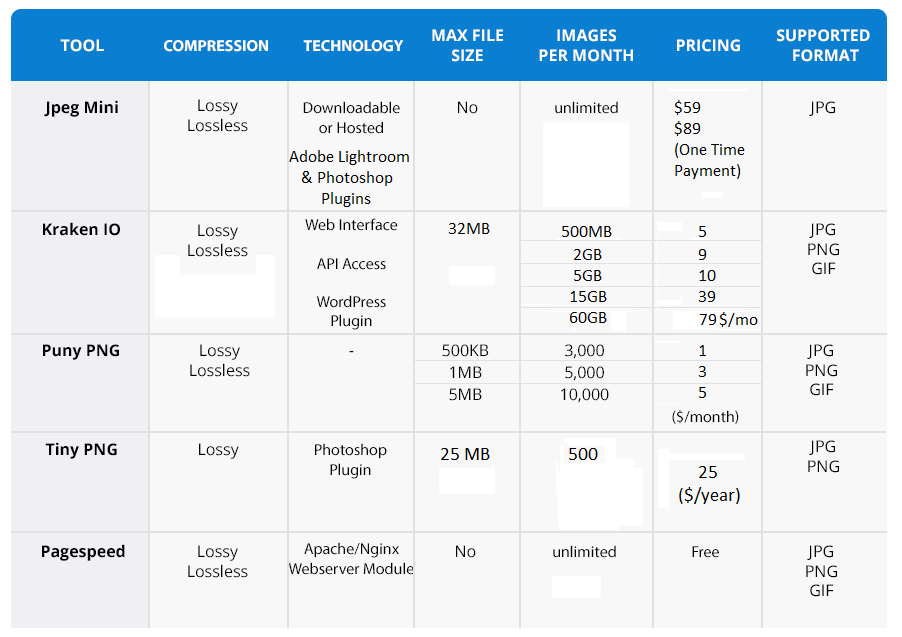
We went out and researched some of the best image compression tools out there which use the lossless and lossy techniques for image compression. After we identified them, we made a list of the most relevant tools that would be up to the job:

I hope it’s useless to mention that this analysis is unbiased and none of the mentioned tools offered to take us out for a beer or promised any goods in exchange. So we are going to test those 4+1 tools on the same artifact and see if we can notice any difference in loading speed results.
To make the analysis more encompassing we added a 5th element to the comparison (a 5th dimension, if you will), which is slightly different from the other 4: Google’s PageSpeed. Unlike the other image compression tools we have included in our research, Pagespeed isn’t really a compression tool as much as an optimization tool that works holistically through a series of custom filters which are executed when the HTTP server serves the website assets.
What gets it a spot in our test is the fact that it “dynamically optimizes images by removing unused meta-data from each file, resizing the images to specified dimensions, and re-encoding images to be served in the most efficient format available to the user.” Sounds pretty nifty, right? We’ll see if the boast stands at the end of the day.
3.1 How the Image Optimization Test Was Performed
The test had to be the same for all and give these tools a run for their money, so we decided on optimizing our blog’s entire image data (galery), which rounded up at 3,824 images. This was done on a test version of the site and it has not gone live yet. It was designed for testing purposes only. Most of the services we used to compress the images have their own API and some example scripts but for our test, we’ve built our own scripts which send a request for each image.
Some services have a “batch upload” feature, but for consistency, we’ve sent a single image per request since we cannot do a “batch upload” on all servers. We don’t want to lade you with too many technical details. Yet, a few comments on the process are in order. Where an API was not available, the images were processed with the service provided by that particular software.
The first comment is that JPEGMini was the only tool that was a downloadable software, the rest being hosted online. The second is that all of the tools have APIs, except for JPEG Mini. Last but not least, for Pagespeed we used the Nginx module.
3.2 Top 6 Metrics Tested for Finding the Best Image Compression Tool
We measured several metrics, which we could split into two categories:
- Image compression related metrics.
- Page load speed related metrics.
For the first category, we only had results for the 4 image compression tools, since Pagespeed is a bit of a different type of tool, as discussed earlier. It is worth noticing that not all tools had the same workload:
- TinyPNG only compressed both PNG and JPEG format files.
- JPEGMini only compressed the JPEG format files.
- Kraken compresses both PNG and JPEG format files.
- Puny PNG compresses both PNG, JPEG and GIF format files.
The metrics in both categories, however, were calculated relative to the actual work and not to absolute standards. And here they are:
- Metric 1 – Conversion Time
We ran tests for each tool to see which one of them manages to convert the image faster and our winner was JPEGMini.

Let’s start with the conversion time, measured in minutes. Since the number of conversions wasn’t the same for all tools (in fact, it was slightly different in each case), it makes more sense to look at the number of conversions per minute. The detached leader is JPEGMini, with roughly 113 conversions per minute, or close to 2 conversions per second. The other 3 tools trail significantly behind, with little difference between them, by comparison. TinyPNG and Kraken are at 30, respectively 21 conversions per minute, while PunyPNG is utterly unimpressive at merely 11 compressions per minute.
- Metric 2 – Compression Power

Next, let’s look at compression power. This, again, is a metric resulting from the relation between two different measurements: the compressed size of the output relative to the original size of the input. The winner, by a margin, is TinyPNG, with a 2.78 compression ratio, with the other three being at less than half the rate (1.19 for Kraken and 1.3 for JPEGMini), or at best, just slightly better than half the rate (1.53 for PunyPNG). So far the format specific tools seem to fare much better than the format general ones.
- Metric 3 – Pages with Mainly PNG Images

And now for the real test: does any of this impact the time to load the page? For PNG related pages, the time after compression is best improved with TinyPNG (5.29 seconds) or Pagespeed (5.44 seconds). The difference between the two is by and large negligible. Kraken and PunyPNG, however, are significantly lower (with basically no difference at all between them, however: 7.47 and 7.45 seconds respectively).
The latter loading times are more than double than if the web pages used no images and closer to the load speed if there were no compression at all (8.56 seconds). The sizes of images loaded on the web pages are, as expected, in line with the loading times. The average size is 8 MB for Pagespeed and 8.2 MB for TinyPNG, practically half the size of images obtained from Kraken (15.9 MB) or PunyPNG (15.7 MB). For comparison, the average size of the PNG images on a loaded page is 19.5 MB, not much bigger than for the compressed results for Kraken or PunyPNG.
- Metric 4 – Pages with Mainly JPEG Images

What about JPEG image format? It’s another win for Pagespeed and the format-specific tool. This time, however, the result variation is nowhere near as dramatic as in the case of the PNG files. In fact, the times to load the page are really close:
- 3.24 seconds for Pagespeed
- 3.45 seconds for JPEGMini
- 3.53 seconds for Kraken
- 3.55 seconds for PunyPNG.
- 3.77 seconds for the Original Images
- 3.03 seconds with No Images
Hardly noticeable, isn’t it? Add to that the fact that all of these values are still not that much different from the page load time when there are no images on the page (3.03 seconds) or even when all the images on the page are at their original size (3.77 seconds). As you would expect, the difference in the average size of images loaded on page is similarly unremarkable.
Pagespeed gets the best compression, at 3.4 MB, with JPEGMini following closely at 3.9 MB. Kraken and PunyPNG are both above the 4 MB mark, with 4.3 MB and 4.4 MB respectively. While the first two values are significantly different than the average size of the page with uncompressed JPEG images on it (4.9 MB), they are nowhere near the size of the page with no JPEGs on it (1.2 MB).
Let’s do a quick recap on the JPEG and PNG compression.
Best JPEG Compression (Best is First)
- PageSpeed
- JPEGMini
- Kraken
- PunyPNG
Best PNG compression (Best is First)
- PageSpeed
- TinyPNG
- PunyPNG
- Kraken
The best JPEG compression is done by PageSpeed, then JPEGMini , followed by Kraken and PunyPNG. When it comes to PNG files, Pagespeed leads the way, tied with Tiny PNG, followed by PunyPNG and Kraken. Barring Pagespeed, the better tools seemed to be the ones that are geared for specific image formats (JPEGMini and TinyPNG), with the all-around tools doing poorer in terms of results.
- Metric 5 – Bulk Conversion Speed

Total Conversion Times by Tool
- JPEGmini – 20 minutes / 2275 images converted
- TinyPNG – 60 minutes / 1460 images converted
- Kraken – 197 minutes / 3824 images converted
- PunyPNG – 328 minutes / 3722 images converted
- Pagespeed – On the Fly Conversion / no initial conversion time
Images Converted per Minute by Tool
- JPEGmini – 113 images/minute
- TinyPNG – 24 images/minute
- Kraken – 19 images/minute
- PunnyPNG 11 images/minute
- Pagespeed – On the Fly Conversion

In terms of bulk conversion speed there are some aspects that need to be mentioned. First of all, PageSpeed executes the conversion instantly, on the fly, and JPEGMini is a downloadable software. So, there are some technical differences between these two tools and the others, which might make the comparison between them a bit harder. At the same time, JPEGMini and PageSpeed’s way of functioning regarding this matter is their competitive advantage so we need to give the credits to Pagespeed and JPEGMini for being the fastest.
PageSpeed seems to be the best as it makes the conversion instantaneously and JPEGMini is the next best thing, but it is limited to JPEG files. TinyPNG and Kraken are tied up in terms of speed (both not very impressive), with the former only being useful for PNG files. PunyPNG, while good for all image file formats, has the least impressive bulk compression speed of all five tools.
The conversion speed indicator is important to take into account when deciding on the tool if you want to use it on web pages that rely extensively on images. If your website’s total count of images is comparable or higher than ours, it might be worth going for PageSpeed or JPEGMini as they have the best results in terms of total conversion times and images converted per minutes.
- Metric 6 – Conversion Process Easiness

Figures and numbers are highly important but we all know that is not all about them. A software must provide great results but must also be easy to use, intuitive and simple to understand. After all, a software’s success is given by the end user. For instance, PageSpeed is a great product and can be the detached leader in many chapters but is definitely not the most user-friendly product.
If you are not a computer literate and you don’t know how to install and configure the requested Apache or Nginx modules, then no matter how good the results are, PageSpeed might not be for you. In addition, you will need to have the rights to alter web server configurations in order to install the PageSpeed module (it won’t work for shared hosting). Unless you want to turn to a tech expert, the use of this tool will make you feel inadequate and will, paradoxically, make things look harder.
JPEGMini, Punny PNG, Kraken or TinyPNG, on the other hand, have an easy to use interface and don’t require high technical skills. From the easiness of conversion point of view, these tools are made simple, helpful and really meet the user’s needs.
Deciding on the Winner
Deciding on a winner is hard, yet necessary in order to conclude our in-depth query. Before doing so, let’s take a look at the tools’ overall presentation and take a sneak peek at what they have to offer.

The distinction of the best all-around image compression tool when taking into account all the results goes to PageSpeed: it’s either tied for the lead, or the leading tool in terms of both file size and time it takes to load the page for both JPEG and PNG image file formats and none of the other four tools manage to do so consistently (it shares the distinction with two separate tools: TinyPNG for PNG files and JPEGMini for JPEG files).
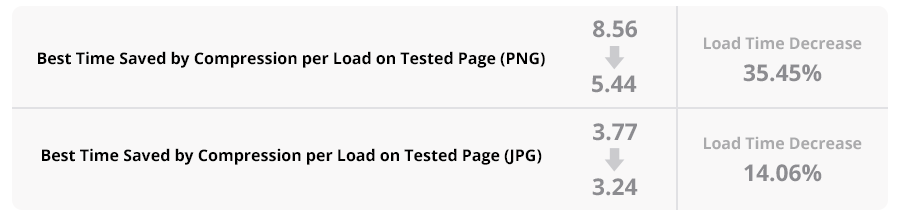
So how much does PageSpeed actually help you? Well, the best way to measure this is by looking at the time you save by compression per load on tested page. For PNG, you get from 8.56 seconds (with the uncompressed files) to 5.44 seconds for a page to load. This means the page loads at a 36.45% faster rate. For JPEG files, we got from a loading time of 3.77 seconds (for uncompressed images) to a 3.24 seconds loading time, meaning pages load at a 14.06% faster rate. Less impressive than for PNGs, but still noteworthy.
Think of it this way: every time a user lands on one of your pages, their experience is up to 36.45% faster and better. After all, the life of the web surfer is improved with every second one is looking at relevant information rather than at a blinking hourglass. The one thing to keep in mind with Pagespeed is that there is some loss of image quality with its compression, but it is so small that it shouldn’t be a serious drawback for most websites (i.e., unless high image quality is what you’re actually going for, in which case maybe image compression is not really the best way to optimize speed on your website).
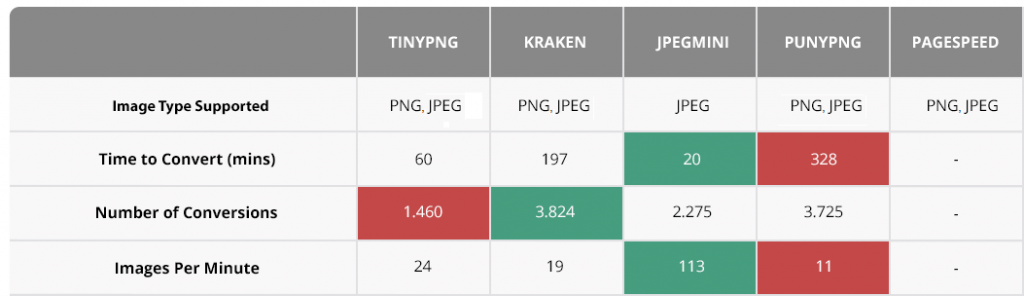
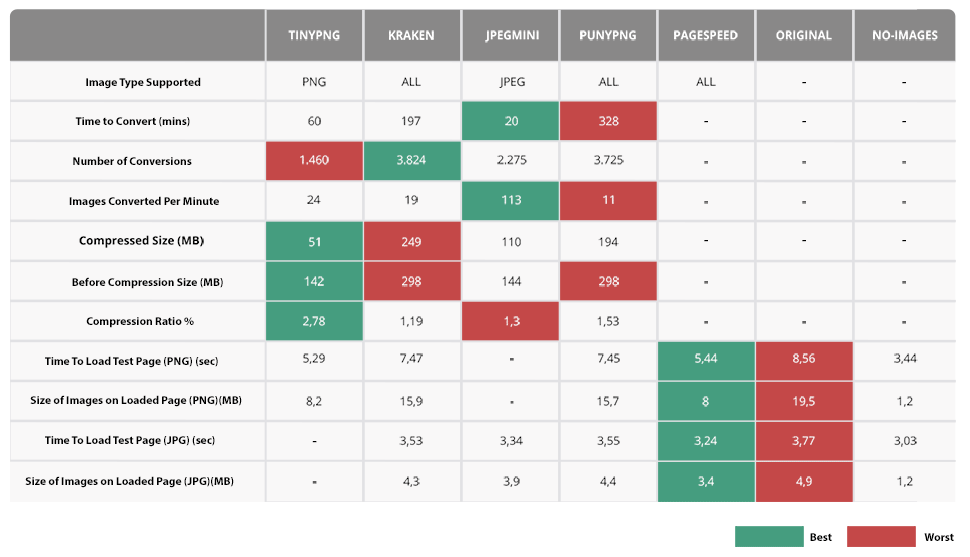
This is the fully complete metrics table data compared.

And the Winner is …

Looking back at all the graphs and figures it is not hard to say that PageSpeed stands out from the rest of the tools. In a world where the user doesn’t have the patience to wait more than 10 seconds before a page loads, Page Speed can be seen as one of the webmaster’s best friends. PageSpeed Modules are open-source server modules that optimize your site automatically. It is definitely not the average webmaster’s tool as it requires high technical skills in order to use it.
All in all, from our research it results that PageSpeed gives the best-added value to a website optimization process overall being, maybe, the best option in what concerns a page’s loading time.
Conclusion
A site’s speed clearly plays an important role in user experience and in the Google Algorithm. People from the SEO industry are making a big investment in content and that is great. Yet, what’s the point of all the struggle if it takes too long to load? Knowing the tools that can help you optimize your site’s speed and make your life as a webmaster a bit better might really come at hand. To summarize the result of our research, we can say that PageSpeed seems like a very helpful tool. Also, you can get inspired from this WordPress image size guide.
PageSpeed is a free to use tool that can be used on Apache and Nginx Servers and allows you do to all of your changes on the fly. It also has a cache so it won’t put too much burden on the server. If you do not have access to a server configuration, we would recommend using the JPEGMini for JPEG compression and TinyPng for PNGs. You could simply decide on only one format to use and go with the one you choose, since that would make things simpler for you and allow you to use the most efficient tool.
And don’t forget the Lazy Loading technique ;). All these together will make your site “lighter” and “faster”!
Note: This blog post is an improved version of an older one we had.

 Site Explorer
Site Explorer Keyword tool
Keyword tool Google Algorithm Changes
Google Algorithm Changes



I believe google is always on top but other have their own rights to be on top too.
What about imagemagick ?
And here I thought this was going to be an affiliate link filled article promoting ShortPixel. LOL. Great article. Thanks for taking the time to create it.
Let’s not forget “Save for Web” in Photoshop!
my experience : Using SVG much better than all, JPG much worse than PNG, the conclusion is, the quality your picture and the size after compression, is that worth?