The advent of CMS (Content Management Systems), such as WordPress, has revolutionized the internet, with around 5-10 websites being built every single second. If websites were built before only by professionals, today anyone can create a website in a matter of minutes, with little to no coding knowledge.
That creates lots of opportunities, but also comes clogged up with many problems.
After an easy 5 minutes install process, one of the first things most people want to do is customize the aspect of their new website. This isn’t hard to do. The market for themes and templates it’s HUGE. But how does the website’s theme influence your rankings and your overall SEO?

I want to thoroughly thank Vlad Olaru from Pixelgrade and Thomas Usborne from Generatepress. They both helped me out in putting up this article and provided heavy insights about theme development and its relation with SEO. Their ideas are spread out around the whole article.
- Why and How Do Themes Affect SEO?
- What Makes a Theme SEO Friendly?
- How to Find an SEO Friendly Template
- Why Are There So Many Bad SEO Themes Out There? (+ A Call to Developers)
The problem is that most users only think about the visual aspects of a theme, completely ignoring the technical ones. Even more, almost every template out there comes up with the phrase “SEO optimized” in the description, many times misleading the user into thinking it will solve SEO issues for them (more on that later in the article).
So after some time, when amateur webmasters start to learn about SEO, the question finally pops up:
“Should I change my template? Can the website theme affect my SEO?”
The short answer is yes, a theme can affect your SEO. I spotted what the source of the issues might be, and, to find out more, I took the effort to ask a couple of theme developers about it. Together, we came up with this article, intended to answer questions for both users and developers.
Knowing these technical aspects can help you make a more educated decision when purchasing a theme. You’ll still have to optimize your site for the best results, but the theme can help you solve a lot of problems from the start.
While I will be talking a lot about WordPress, these things apply to other CMSs, such as Joomla, Drupal and Magento.
Why and How Do Themes/Templates Affect SEO?
A long long time ago, SEO used to be very easy. Put up a bunch of keywords somewhere, and you were all set. If that wasn’t enough, just build some links and you’ll definitely rank.
Today, however, a lot more search ranking factors have been developed, from necessity. A lot of people have been abusing the old ways of doing SEO, so optimization had to adapt in order to return useful results for the users.
Design aside, themes and templates are a very big part of a website’s structure, and they also can affect speed. If you don’t get all of these three things lined up and working well together, you’re prone to see lower rankings, even if your content is good.
Ugly Design Will Scare the Users Away
If your design is too clogged up with things, it might turn off readers. You have to find a balance between ad and content placement, user experience and looks. Don’t think just about what you like, but think about what your target audience might like.
For example, many people tend to create their websites using a flat design, but sometimes, flat design actually causes confusion for the users because they have no idea where they can actually click. This can eventually affect your revenue and overall rankings.

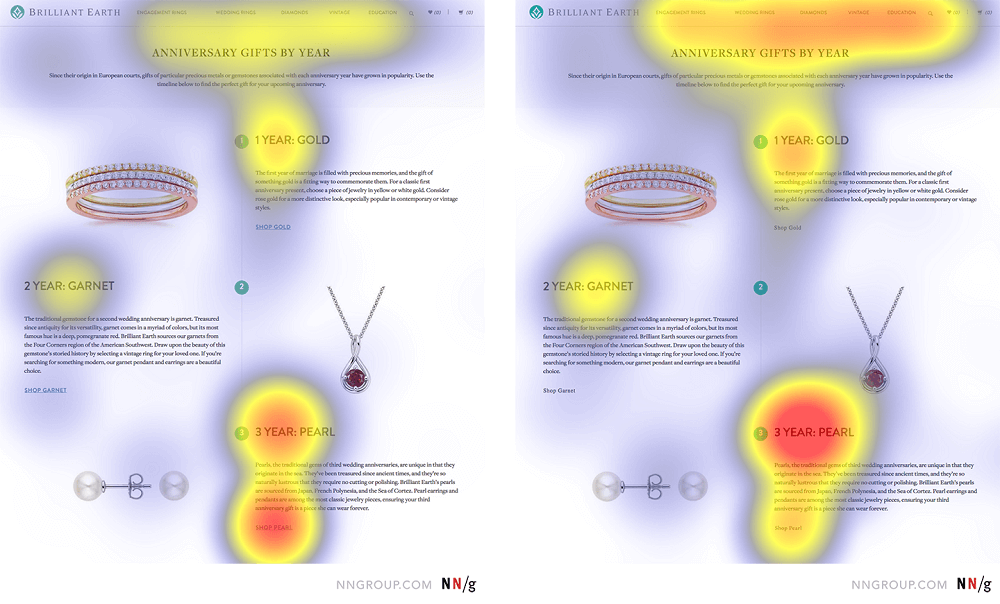
You can clearly see at the bottom of the left picture that people focused more on the target link, because the target link was uppercase, bold, blue and underlined, instead of just having the same font. On the other side, people focused more on the heading, as the click signal was not strong enough.
Since the heading wasn’t actually clickable, this could have led to a bad user experience, as people would try to click the heading in vain. Google uses user experience as a ranking factor, so getting people to navigate your site easily is a good idea.
Sometimes, you have to give up on your favorite version of the design, simply because it doesn’t work as well. With a little bit of extra work you can find the right balance.
Slow Speed Will Bore the Users to Death
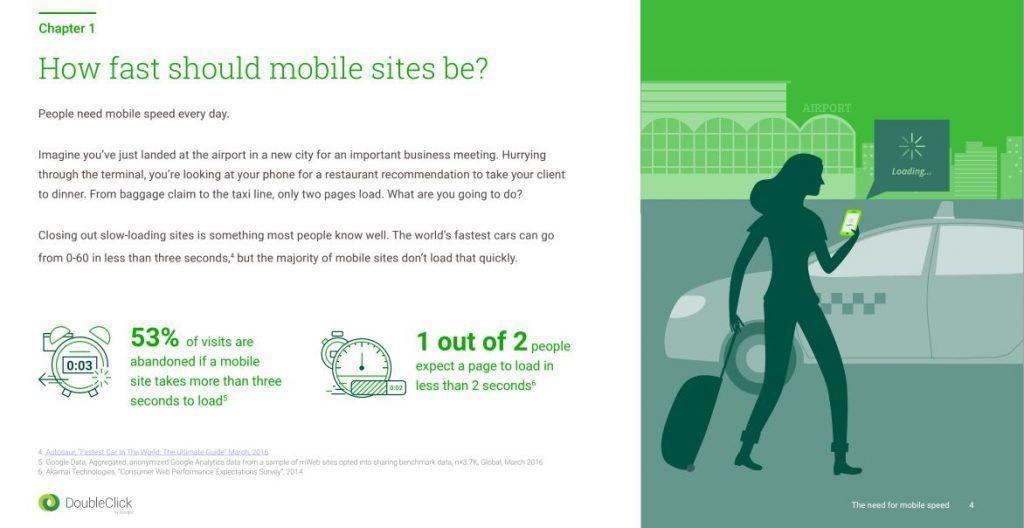
People hate it when they have to wait a long time for websites to load, and truth is most websites load really slow. On 3G mobile connections, the average load time for a website is 19 seconds. It’s estimated that about 50% of users leave a website if it takes more than 3 seconds to load. This will increase your bounce rate and reduce your revenue.

One of the solutions Google brought us are Accelerated Mobile Pages. However, these pages are still limited in a number of ways, and many webmasters don’t want to use them.
If a user leaves your website or blog before it even loads, clearly their experience with it was 0. Google notices this and tries to return the fastest loading results to its users.
You theme has to help the site load pages as fast as possible in order to keep visitors happy.
Bad Structure Will Puzzle Search Engines
Search engines don’t really see the website. Instead, they see the code behind it. If that code is not well structured, and HTML tags aren’t correctly placed, search engines won’t understand what the website is about very well.
For example, many templates could be using multiple H1 tags to style text on the homepage. Good for design, but bad for SEO. Hell, many templates could be ignoring the headings altogether, leaving your pages with just the title tag and some divs. Google can still understand the text in the divs, but the important content won’t be highlighted anymore.
Structure is also closely related to speed. The code has prioritized the loading of the visible content. This content is often referred to as ‘above the fold’. Even if your website loads fast, if certain elements that are towards the bottom of the page are loaded before the ones at the top of the page, search engines will notice it and consider it a bad practice.
What Makes a Theme SEO Friendly?
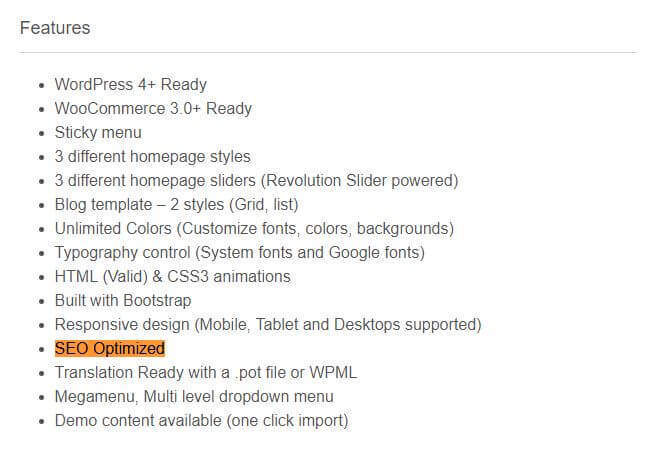
Let’s get things straight: a theme or template has the main purpose of making your website look good. Being SEO Friendly is a side benefit. But this side benefit is so demanded these days, that almost every theme out there is now “SEO Optimized” or “SEO friendly”.
Really. Go on and visit ThemeForest and check out the WooCommerce section. Open up the first 3 premium themes that pop-up and do a CTRL + F search for SEO.

Vlad Olaru from Pixelgrade and Tom Usborne from Generatepress both disclose the SEO capabilities of themes and templates:
| A WordPress theme does not represent a WordPress based website. It is a very important part of it but it has its limitations. A template can’t account for a bad server, not using a cache plugin or not writing relevant titles and content. | |
 |
VLAD OLARU |
| Co-Founder and Developer at PixelGrade / @vladpotter | |
| Content is the most important factor when it comes to ranking high, so the best thing a theme can do is keep things fast and let the content do the rest of the work. | |
 |
Thomas Usborne |
| Founder and Developer at GeneratePress / @tomusborne | |
Sure, content is one of the most important parts of a website, and templates do not have full responsibility on making your website SEO friendly. They don’t affect things such as URLs or the entire site architecture.
However, what templates do affect is every single page on your website, be it in a negative way or in a positive way.
You see… a website template can be just like an uncomfortable suit. It looks good, but walking in it all day long doesn’t work too well.

So what exactly makes a theme SEO friendly?
I’ll give you a hint: having a titles and meta descriptions section built in a theme won’t make it SEO friendly. For that, we have WordPress SEO by Yoast. Adding options like these will only make it heavier.
That being said, here are some things to consider when determining the SEO friendliness of a template, from both Tom and Vlad, as well as cognitiveSEO:
HTML Markup:
The HTML is the most important part of a theme’s SEO friendliness. It stands at the core of what search engines see. Templates have to make it easy for search engines to digest the content of the website. The HTML5 tags must be wisely used in order to correctly highlight the most important parts of the content and their subordinates.
If the HTML doesn’t make sense, and title tags, for example, stand at the bottom of a page instead of the top, Google won’t like that. Now that is a very unlikely case, but as I said earlier, some premium themes completely miss out on all the headings.
Most web developers comply with quality guidelines when it comes to coding HTML, but if they don’t know the fact that H1 tags carry more weight in search engines, they won’t use them wisely.
Speed & Page Size:
People don’t like it when websites load slowly. A poorly developed theme can cause websites to load slowly. Of course, other factors are involved, such as the server or the user’s internet connection and device performance.
Still, a theme should first try to render the upper part of the website, called above the fold. If other elements from the bottom load before, the site will appear to be loading slowly.
When parts of the website start rendering chaotically, users might think the website is bugged out or broken. If you ever saw a website that first loads plain text and then renders the graphics and positions, you’ll know what I’m talking about.
The code files should take up as little space as possible. For example, calling a class twice will take up more space than just calling it once.
|
1 2 3 4 5 6 |
.class { text-align:center; } .class { color:red } |
|
1 2 3 4 |
.class { text-align:center; color:red; } |
Some files can also be minified, which will reduce download time even more.
Responsive Design & Images
Today, responsive design is the standard. If your website doesn’t load well on mobile devices, you can lose more than 50% of the traffic. Having a single design and code that fits all screen widths well is hard to achieve. Most responsive designs use the same CSS file for all widths, although there is an option to load them separately:
|
1 |
<link rel='stylesheet' media='screen and (min-width: 768px) and (max-width: 901px)' href='css/tablet.css' /> |
Although it’s good to save as many as possible, CSS codes don’t take up too much space.
Images, on the other side, are by far the most problematic thing when it comes to websites. It makes them slow, and displaying the perfectly sized image for each and every screen width is almost impossible. Developers should use the ‘srcset’ attribute on images to load the image size closest to the width of the screen. There’s no point in downloading a 1000×1000 pixels image if you’re going to display it as 500×500.
Structured Data
Schema.org markup is really useful for engines. This is especially the case when it comes to eCommerce sites. Search engines can display certain parts of your website directly in the search engine, making your result stand out. These results are called rich snippets.
One of the most common types of rich snippets is the review stars snippet:

Other snippets can include things such as the price:

Content Prioritization
A theme should effectively point out to the search engines which part of the content is most important and should also avoid creating duplicate content. Content tabs in highly customizable templates should use the proper HTML tags.
If you’re adding a ‘content section’ through a builder, that section should contain <p> tags. A ‘heading section’ should be wrapped up in H1, H2, H3 tags. If you can add an image somewhere, outside of the WordPress library, it should also have an ‘alt’ attribute.
Modifying codes for these kinds of features/builders can be a headache, so themes should take care of it from the beginning.
API Hooks
This is a rather technical aspect about the theme, which you can’t really find out without asking, but it’s a really important one. Without these Hooks, none of the helpful SEO plugins will be able to improve the performance of your website properly.
This means that any modification to your website will require custom theme intervention, which is usually very expensive.
How to Choose a Good Theme for SEO
Choosing a good theme from the start is the best thing you can do, but chances of you reading this article before creating your first website are small. Well, at least you can use this in the future.
If you think the current website template might be affecting your SEO and are planning to change it, make sure you also check out this redesign checklist, created especially to help you avoid any SEO disasters.
Furthermore, don’t get tricked by PageSpeed Insights! Although it’s a good way to determine the quality of a site’s HTML structure, PageSpeed Insights can sometimes be misleading, especially when looking on a demo theme.
Usually, PageSpeed Insights generates the scores accordingly. For example, if you have 100 images on your website, and 100 of them need optimization but you save only 10kb from all the optimizations, the score will be higher than if you had 100 images on your website and only 2 needed to be optimized, but the optimization would save 100kb.
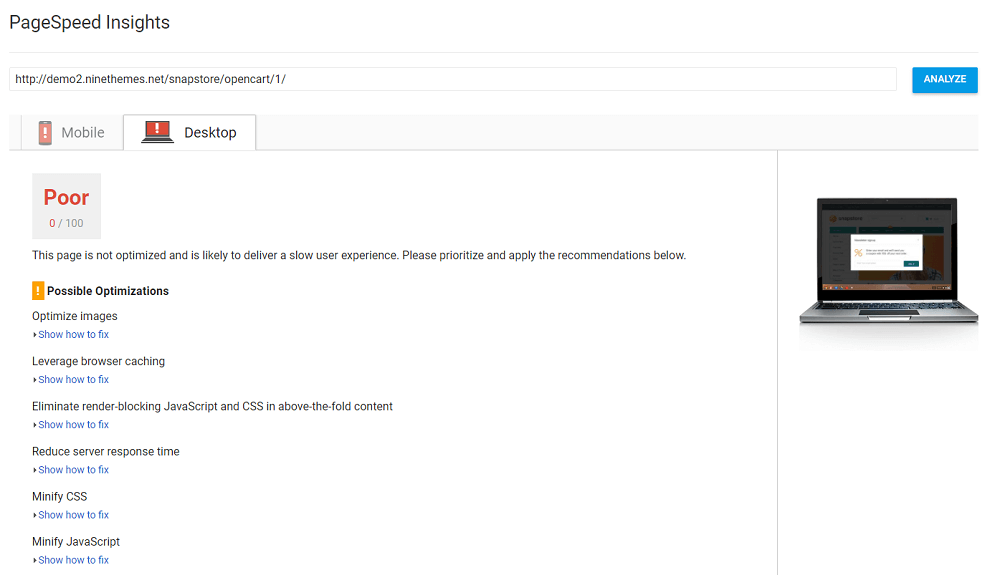
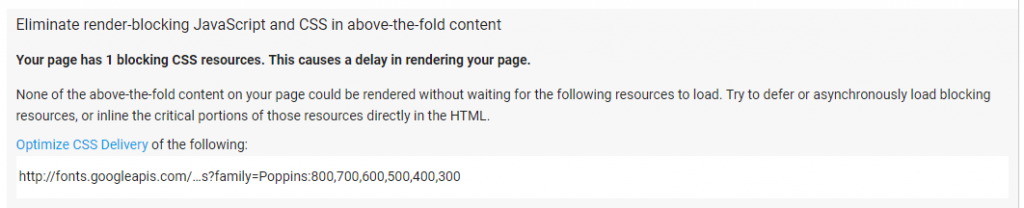
But, in the following case, the SnapStore theme demo has an astonishing 0/100 PageSpeed Insights score. It’s the worst I’ve ever seen, but here’s the deal: although they should, developers won’t spend time on optimizing these pages. The servers could be bad, and these installs have no optimization plugins.

In this case, the biggest reason are the images, as they are all about 2MB in size. You can easily compress them from 2MB to 100KB and save 95% without losing any noticeable quality. I would post the difference, but I don’t want to load a 2MB file on this article. You can do the test anytime by downloading the first slider image from the theme with the Inspect Element tool. Use TinyPNG to compress the file, and compare the two versions.
While the images could be optimized, the truth is that’s your job, because you’ll change the presets anyway. The server response time also has a very big impact on the score, but that’s not your server, it’s theirs. Put this theme on a good server and you won’t have issues. Caching, again, is nothing theme related, so you can ignore it. That will be fixed by a plugin.
What about the render-blocking JavaScript? Surprise! It’s actually Google. You have no control on some of the JS files such as Analytics, Tag Manager or the fonts. Tom from GeneratePress also pointed this out to me: Google errors their own JS files in PageSpeed Insights.

The only thing that’s left is Minification, which can be in fact fixed with a plugin as well.
Check the Images
As I mentioned, most of the images on the template will be replaced. It’s your duty to make sure you filter them through a website like TinyPNG or a plugin like WP Smush. The only images you should check for compression are the core images of the theme. I’m talking about any icons, backgrounds and images you won’t be replacing.
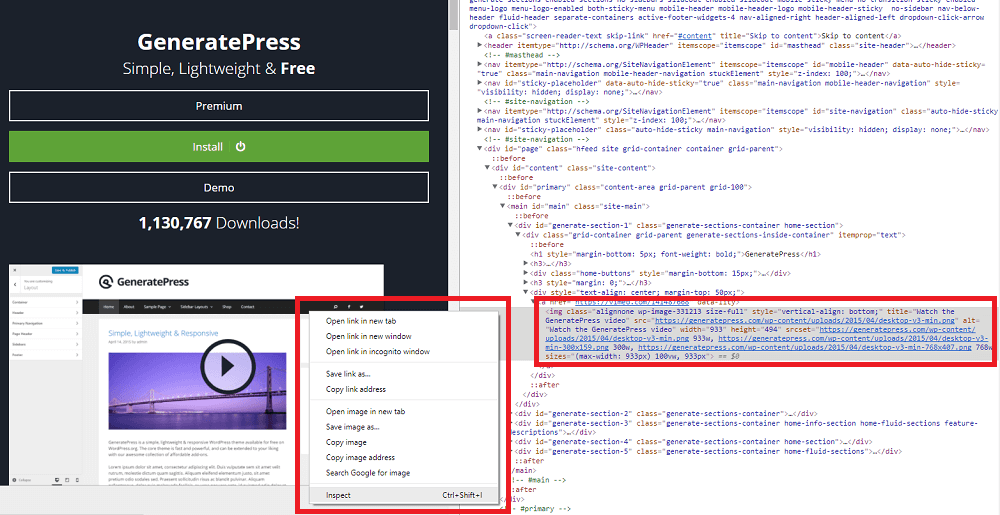
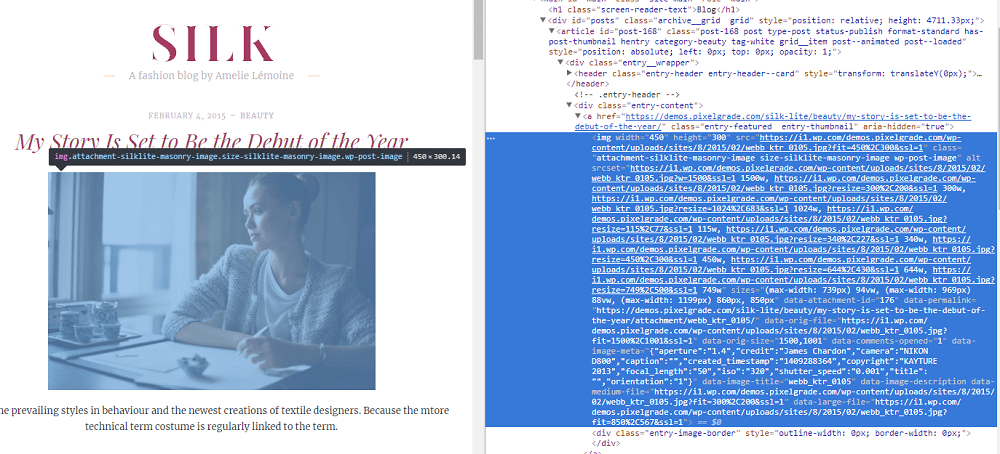
A more important thing is whether the images are using the ‘srcset’ attribute. This will make them load proper versions for each screen size. To do this, right click an image in Chrome and click Inspect.


As you can see above, both GeneratePress and Silk (a PixelGrade theme) take advantage of the ‘srcset’ attribute to properly display images on different screen sizes.
Most of the time, WooCommerce templates will use this function only for products images, because it’s a basic WooCommerce feature. However, they might miss other areas, such as page builders. Make sure you check more than one image, from more than one page.
Check the Headings
If you’re looking for a customizable theme, make sure the customization options use the code and tags wisely.
Hit up CTRL + U on your demo theme and do a search for ‘<h1’ and ‘<h2’, without the quote marks. If no headings pop up, then something is strange. Each page should have an H1 tag. No more, no less. There can me multiple H2 tags, but if each of them has a different font style and size, then something is fishy.
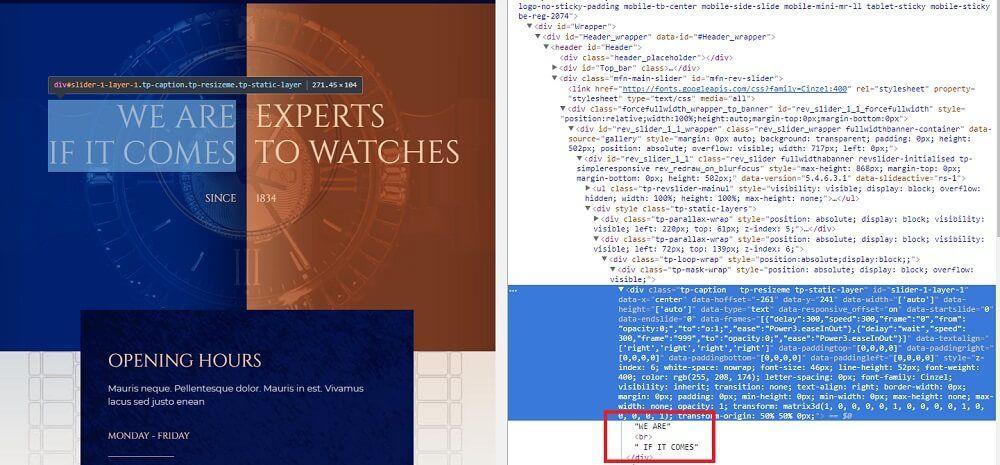
Sometimes, the designers trick you with the looks. Take a look at this beauty, for example:

If you look at the headline as a human, you will read “We are experts if it comes to watches.” Read the headline as a search engine, however, and it’s a completely different story:

It now reads “We are if it comes” and “Experts to watches”. Not good for SEO if you’re trying to match some keywords in your headline.
Use the Rich Snippets Testing Tool
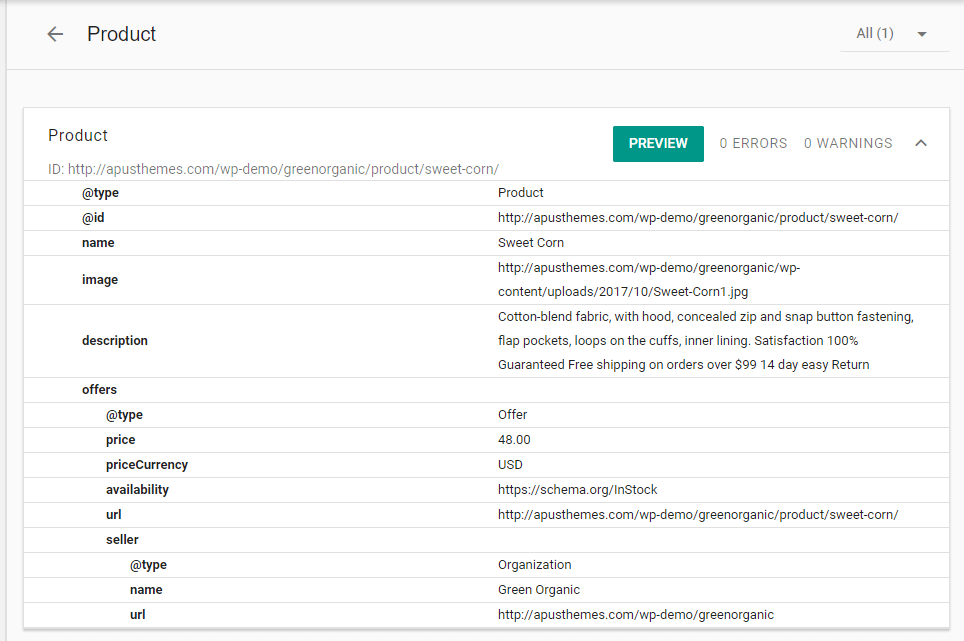
If you’re looking at an eCommerce template, you should check out the structured data markup with Google’s structured data testing tool. Check out the homepage, as well as single product pages, category pages and articles.
Take a look at the product page, and check out the product attribute. Make sure it has no errors.

Sometimes articles also have the schema.org markup for recipes. You can view more structured data markup types here. If anything fits your niche, you should try to find a template that provides this.
Send Them an E-mail:
Send an e-mail to the developers, asking them about the features of the theme. If they respond fast, that’s a good sign. It means that they are active and ready to support you if you have any issues with the tempalte.
As almost nobody posts this, you can also ask for a screenshot of the backend section, so you can view the theme from the inside. Ask the developers any questions regarding the points mentioned above.
It’s also a good time to ask if the template uses the default WordPress Hooks that make the template compatible with other plugins.
Fix the Theme Yourself
You don’t always have to choose the best theme. You can always fix most of the things. There’s only one little issue. The whole site might crash.
Start by adding a caching plugin. This will speed up the site for recurring users. Then, add an image optimization plugin to make your images take up less space. Last but not least, try a minification plugin. However, be careful, as minifying theme files can cause render issues or crashes.
Minifying a theme’s CSS, JS and HTML using a plugin can affect how a theme displays and potentially crash the whole site.
Why Are There So Many Bad SEO Themes Out There? A Call to Developers
Now both Tom and Vlad built incredibly good themes, both SEO friendly and customizable. But out there, there are a lot of themes that don’t focus on SEO at all. There could be many reasons why this is happening.
Theme developers try to figure out the users’ intent and needs. The truth is, users look for the most features they can get in a single place, at a low price. But, one theme can’t fit them all. Having everything (which you never use) in a single template is just gonna make your site heavy and slow. For example, if you don’t use a slider on a specific page, the JS slider script might still be downloaded, making your site slower. This isn’t always the theme’s fault, as plugins usually generate codes like that as well.
So from this rush of making hundreds and hundreds of themes to fit everyone’s needs, bad ones turn out as well.
Another thing could be that developers simply don’t think about SEO. But since Google is desperately trying to speed up the internet with things like Google AMP or clean it with things like the interstitials penalty, it is obvious that they should.
Use Less Sliders (or ‘Useless’, You Can Read It Both Ways)
Almost every site there has a slider. But sliders aren’t that cool. Even Yoast agrees on this one. Sliders are slow and they require a lot of coding to get them to work. Animated ones even load dozens of images, creating multiple requests to the server and adding to the overall page size.
The truth is people only see the first slide most of the time. They rarely click sliders. Multiple offers on the same page can also be very confusing. You’d be better off just displaying a single image with your best overall offer.
Optimize the Theme’s Core Images
Of course, you can’t make sure the users add their titles, content and images correctly, but themes do have images by default, such as backgrounds and social media sharing buttons. They might not seem relevant, but saving even 10 KB in size could make your site load faster. If your total page size is 100KB, that would be a 10% improvement.
There are also many images from your theme that people might like and just leave them there. If they aren’t generated from the media gallery so they can be optimized by a plugin, then they should come optimized by default. Most users aren’t very tech savvy and won’t know how to deal with it themselves.
Make Use of the ‘srcset’ Attribute As Much As Possible
Responsive is hard and frustrating. But it’s awesome and it looks fantastic. Try to also make it load fast by not wasting time to load big images and display them small. Always use the ‘srcset’ image attribute. Even if it’s a photographer’s website, you still don’t need the full images. You can load them separately when a click occurs.
There is an option for backgrounds too. It’s still in development and only supported by the major browsers, but it’s there. Use it wisely if you ever need to add background images on responsive designs.
Don’t Ignore PageSpeed Insights Completely
Yeah, it’s funny. Google fails by returning errors to their own files. But that’s not the point. The point is for you to spot issues that you can fix, and fix them.
But think about it like this:
Since Google recommends using it, they are probably using those things to rank websites as well. It must have at least a slight impact on the algorithm’s decisions.
Speed isn’t always the answer for crawlers and bots as speed is relative to the connections. The structure of the page is absolute. If you have a really fast web hosting and your users also have strong connections and computers, that doesn’t mean you should ignore the structure.
Minify the Codes If Possible
I know you like your code pretty. I do as well. But on the web, speed is of the essence. The code lies behind what the user can see, and search engines can very well understand minified code, even though it might be hard to decipher by humans. This also applies to plugin developers, as many theme developers actively implement plugins into their themes.
Rarely will someone take a look at the underlying code, and if they do, you probably don’t want them to understand anything. It makes it harder for them to copy something you did. If they want to know something, they might as well ask you directly.
I know that there are plugins out there that can minify code, but they can and most of the time WILL create problems. Minify as much code as possible on your live versions so that your users don’t risk breaking their sites.
Conclusion
As you can see, themes don’t only impact the design of a website, but SEO as well. If your theme doesn’t help with making your website quick for users and easy to read for search engines, it will affect you in a negative way, and can sabotage your entire campaign on the long run.
Make sure you check some of the things mentioned in this article the next time you’re searching for a new website template.
I want to thank Tom and Vlad very much for helping us create this resource. If any of you have questions or opinions, feel free to leave them in the comments section.

 Site Explorer
Site Explorer Keyword tool
Keyword tool Google Algorithm Changes
Google Algorithm Changes

That’s a great post! I got two questions:
1. What are you using for heatmap tracking?
2. Which app are you using for wordpress protection?
Cheers!
Hey, Jacek! Thanks for the feedback.
Well that heatmap image isn’t actually mine but it’s from NNgroup, there’s a link to their post above the image.
You can go ahead and ask them if you really want.
There are a lot of good tools there, Crazy Egg and Hotjar are 2 to mention.
As for security, I’ve used many. Usually it’s a combination of more plugins.
There’s WordFence and Sucuri but there are also a lot of other plugins.
Mainly, keep your passwords strong, change them from time to time, don’t use the same password everywhere. HTTPS also helps.
Got for hotjar or inspeclet.
Seems like you have a typo as well 😀
? ?
Awesome article. You mention ‘srcset’ Attribute alot. But how do I use this in practice? I am quite new on building my on website, so it may be a silly question. Sorry in advance.
It was a good explanation
Thanks
Oh, its something really I haven’t heard before. I thing the best SEO friendly theme available is Genesis, Schema etc for WordPress.
I always try not to write what’s been written everywhere around 🙂 Genesis is definitely a very solid framework. Lots of features and still keeps it light. It’s one rather successful try for one theme fits them all 🙂
Wow! Thank you! it’s a really helpful article for me. keep sharing!
Thanks, Satyam! Every member of the cognitiveSEO team is doing its best to keep you posted with the latest and most useful things around the SEO field. Don’t worry, we won’t stop! 😀
This article is great, Adrian. I never thought so much about the theme for SEO. Thank you!
Thanks, Akash! It’s usually a step you only have to take when you first build a website, or when you redesign it. Very helpful long term if you take that step in the beginning.
Really solid article. Good advice, will save and refer back when researching new themes for WP projects. Thanks!
Thanks for you kind words, Elizabeth! It will definitely help you find a good theme. Remember to also use the SEO Redesign Checklist if you’re redesigning a site: https://cognitiveseo.com/blog/12802/website-redesign-seo/
That’s right, every change my theme always finds a ranking change for my article on search engines.
This means, the theme is really influential for SEO.
Thank you, guys
It sure does. However, many answers to this question state that it doesn’t. Hope to shed some light on this topic with this article.
Use it wisely if you every need to add background images on responsive designs.
Every – ever*
Ha ha, Shani, have you been stalking again? I’ll edit that ASAP 🙂 Thanks!
By looking at the blog i can see that you have poured you heart and soul into it. That is why i am assisting you to achieve perfection.
Thanks for the Blog 🙂
Thanks Shani! I really appreciate it. I have a couple more edits for this article so I will stack them all for one time.
Awesome article. You mention ‘srcset’ Attribute alot. But how do I use this in practice? I am quite new on building my on website, so it may be a silly question. Sorry in advance. 🙂
Andres, that’s something you can use through HTML when you’re adding images. It’s rather complex for beginners, so that’s why theme developers have to take care of it.
Popular plugins such as WooCommerce already do it, and also many templates.
You can right click an image and click inspect. If you see scrset in the highlighted code section, then the theme uses it.
If you don’t see it … well, it doesn’t 🙂
More info on how to use it in pure HTML you can find here: https://www.w3schools.com/tags/att_source_srcset.asp
Cool. Thanks alot.
No problem!
Nice article , thank you once again for the work of the staff of this blog , I hope you always continue this wonderful work.
Thanks for the kind words. We’re doing our best to make the internet a better place.
Incredible article but are the theme makers you consulted creating SEO-friendly themes?
The ones I saw look dated. Why can’t WP users have both?
TBH I think you could have used better and more varied sources.
Mr. Smith, thanks for the comment!
Well, the purpose of the article isn’t really to promote one theme over another, but to help people make a good decision when looking for one. Also, I wanted to help devs acknowledge some things that could help make their themes a lot better from an SEO point of view.
This is really just a framework of identifying a good/bad theme. You can use it on any source.
However, I’ve personally worked with GeneratePress and it’s one of the most SEO friendly themes I’ve ever seen. Although it fits my needs, it might not fit other’s needs.
Also, I did contact more people but Vlad and Tom were the ones who really helped me put this up by answering thoroughly to all my questions.
I’ll consider looking for more varied examples next time 🙂 Who knows, maybe I’ll even update this article some day.
It’s really helpful share. I think minimal, responsive theme with proper navigation, call-to-action button and less loading time are good for SEO. Thanks for this brilliant post.
Thanks. Definitely, all those elements you mentioned matter a lot.
Great article, tons of useful information. I just loved the irony of Google: “Don’t Ignore PageSpeed Insights Completely”. Awesome!
Thanks for sharing this!
Devs tend to ignore that, while users with not much technical knowledge swear by it. They should both be a little reluctant in their strong opinions, and consider listening to one another 😀
Very good post for understanding the importance theme for the SEO effect purpose.. thank you for posting this article..!!
The theme plays a crucial role from an SEO point of view. Most of the themes are not SEO friendly and due to which it becomes very difficult for a website to rank on first-page. Thanks for sharing how theme selection is important from an SEO point of view.
The loading speed of the website must be high on the system and mobile devices. Anybody would love to visit a website which loads in lightning speed. It is very significant to have good speed.
Hi Adrian, great article. Why do some featured images get smaller after migrating a website? Also, pictures disappear on Google
Hi,
Great article! Learned a lot.
But how do I find out if my theme is good for SEO?
Really leaning towards newspaper theme, also because of the AMP mobile theme they offer. But I guess most of my visitors will be on PC (I will write articles about ways to make money online).
Google page insights gives a bad scores for big websites using the newspaper theme like new.bitcoin.com and other big ones.
While the demo’s from Tagdiv seem to have a suffiecient score.
Hope to hear from you! 🙂